
We weten allemaal dat Comic Sans een no-go is voor je website. En dat je ook niet snel kiest voor een onleesbaar lettertype als Zapfino. Toch? Maar wat selecteer je dan wel? Ga jij voor een standaard ingestelde Calibri met 1,0 regelafstand? Of toch iets meer out-of-the-box? Wat je ook kiest: met deze tips blijft je verhaal prettig om te zien én leesbaar.

Leesbaarheid en de impact die typografie heeft, zijn ondergeschoven kindjes op veel websites. Terwijl dit punt net zo belangrijk is als inhoud, kleur en de afbeeldingen die gebruikt worden. Waarom? Omdat een goed leesbare tekst hét verschil maakt tussen wel of geen conversie!
Wist je bijvoorbeeld dat jouw websitebezoeker de inhoud van een tekst als eenvoudiger beschouwt op het moment dat de opmaak ook eenvoudig is? Slecht leesbare teksten worden gezien als ‘ingewikkeld’ en ‘tijdrovend’. Dat wil je toch niet op jouw website? Als je bedenkt dat mensen realistisch gezien maar zo’n 20% van je website lezen, hoe kunnen we dan langere én belangrijke stukken tekst dan toch zo makkelijk mogelijk leesbaar maken? In dit blog vertel ik je hét geheim van een goed leesbare tekst. Geloof me, dat gaat verder dan enkel het gekozen font.
Houd je teksten beknopt. Dat is het uitgangspunt. Maar, aangezien je soms tóch de diepte in moet, is het wel zo prettig wanneer je boodschap goed leesbaar is. Het is belangrijk dat de letter die gebruikt wordt voor deze lopende tekst niet te groot is, maar zeker ook niet te klein. Lezers van verschillende leeftijden moeten je boodschap immers moeiteloos kunnen lezen. Zeker als je in je achterhoofd houdt dat je als 40-jarige slechts de helft van het licht doorkrijgt op je netvlies in vergelijking met een 20-jarige. Ben je 60? Dan is dit zelfs maar 20%. Auw! 🙈 De ideale lettergrootte? Die is minimaal 16 px groot.
Ook de gehanteerde ruimte tussen twee zinnen (regelhoogte) is van belang om de leesbaarheid verder te vergroten. Als teksten te dicht op elkaar staan, lijkt het één grote grijze brei. Staat de tekst te ver uit elkaar, dan kost het veel moeite om lekker door te kunnen lezen. De ideale regelafstand? 140% van de tekstgrootte.

Niet alleen de lettergrootte en regelafstand zijn van belang om de leesbaarheid van een tekst te vergroten. Ook de kleur van tekst en omgeving spelen een belangrijke rol. Kleur heeft dan ook al veel langer onze aandacht.
Zo zijn er kleuren die het op print prima doen, maar die online niet fijn werken. Zo zie je bij Ikea bijvoorbeeld dat zij offline vaak de felle kleur geel gebruiken, terwijl die op hun website nagenoeg niet terugkomt. Nog een voorbeeld? Een gitzwarte letter op wit papier is doorgaans een prima combinatie. Bij digitaal gebruik is dit echter niet het beste idee. Bij lage resolutie-schermen kan een groot contrast van kleuren namelijk voor een gevoel van flikkering zorgen. Een witte letter op zwarte achtergrond doet het doorgaans dan weer wel prima op je e-reader, zeker op je strandbed in de zon.
De genoemde flikkerende kleurcombinaties zijn funest voor de leesbaarheid van je website. Het kijkt lastig én je ogen zijn snel moe. Je moet als bezoeker wel écht geïnteresseerd zijn om je daar overheen te zetten. Houd scherp welke combinaties je maakt.
Donkergrijs of donkerblauw op wit vormen als voorbeeld wél een goed contrast. Zij vergroten de leesbaarheid. Ook voor mensen met een gestoorde kleurwaarneming, is het bij vormgeving van belang om de gebruikte contrasten goed af te wegen. Deze groep is namelijk gebaat bij zo groot mogelijke contrasten, omdat zij sommige kleuren en contrasten niet goed waar kunnen nemen. Zo lijkt voor sommigen de kleur rood op zwart. Deze twee kleuren op elkaar stapelen kan daarom tot problemen leiden. Dat geldt ook voor combinaties als groen en bruin, paars en blauw, groen en blauw, lichtgroen en geel, blauw en grijs, groen en grijs en groen en zwart. Zie hieronder enkele voorbeelden van goede en minder geslaagde contrastkleuren.

Bedenk eens dat je een krant leest en dat de regels van het artikel in 1 lange lijn over de linker én rechter pagina door lopen. Het is niet fijn als je je hoofd steeds moet bewegen om een zin in zijn geheel te kunnen lezen. Datzelfde geldt ook voor lange zinnen op een scherm. Het kost je als lezer extra energie. En die extra moeite betekent dat je al snel stopt met lezen. Bovendien, op welke regel was ik ook alweer gebleven? 🤷🏻♀️
Ook te korte zinnen werken niet fijn. Je oog moet hier te vaak en te snel op en neer bewegen. Ook dit kost veel energie, omdat je steeds op zoek moet naar het vervolg van de zin. Zo raak je als lezer al snel de draad kwijt van dat waardevolle verhaal. Zonde toch als jouw lezers de boodschap zo missen? Gelukkig is dit op te lossen door gebruik te maken van een geschikte regelbreedte.
Volgens Baynard Institute bestaat er een optimale regelbreedte:
• 60 karakters inclusief spaties voor beeldschermen
• 40 karakters inclusief spaties voor mobiele telefoons
Doordat er nu een bepaalde breedte voor je alinea ontstaat, kan er ook gekeken worden naar de omgeving van die alinea. Door een ruimte rond je tekstvak leeg te houden, creëer je een veel fijnere omgeving voor de lezer om zich te kunnen focussen op je tekst. Ook vermindert dit het stressniveau van de lezer. De alinea met tekst mag idealiter ongeveer 50% van de totale breedte van je desktop vullen.
De ideale lengte van alinea’s bij desktop-formaat-schermen? Zo’n 5 zinnen lang. Terwijl dit op ‘mobile’ 2 tot 3 zinnen is. Creëer dus meer ‘lucht’ voor je tekst door tijdig een ‘enter’ toe te voegen.
Als de grootte van de lopende tekst, de regelhoogte en de alineabreedte goed ingesteld zijn, kan er nóg iets gedaan worden om geschreven content visueel aantrekkelijker en beter leesbaar te maken. 💡
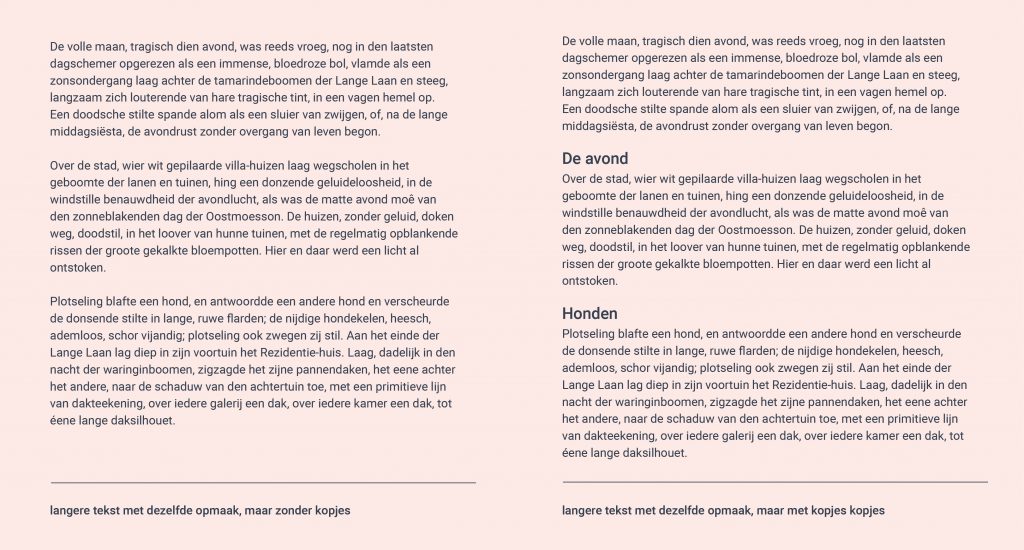
Een duidelijk verschil tussen de titels en de lopende tekst, komt de leesbaarheid ten goede. Het zorgt niet alleen voor meer overzichtelijkheid, maar de lezer kan ook snel zien of de informatie voor hem of haar interessant is. Ook binnen deze titels kan visueel weer onderscheid gemaakt worden. De titel (H1) mag het grootst worden neergezet. Daarna volgen eventueel nog subkoppen (H2, H3, H4…). Experimenteer met deze koppen. Het lettertype van de kopjes – mits niet te lang – kan in een wat uitbundiger lettertype geplaatst worden dan de lopende tekst. Maak zo visueel onderscheid tussen titel en tekst en laat een bezoeker je pagina sneller ‘scannen’.

Door quotes in een afwijkend lettertype te plaatsen, ontstaat er een visueel breekpunt in de tekst. Hierdoor kun je optisch rust inbouwen in je lange tekst. Ditzelfde geldt ook voor het toevoegen van afbeeldingen tussen je alinea’s. Als lezer kun je even naar een afbeelding kijken en je ogen rust gunnen. Een infographic – of een onderdeel daaruit – kan hierbij prima ondersteuning bieden voor je boodschap. Visueel én inhoudelijk.

Door delen van de tekst als een opsomming weer te geven, blijft het geheel voor de lezer interessant en behapbaar. En ook hier geldt weer: sneller te scannen. Een aanrader om te gebruiken bij lange stukken tekst op je website!
Kortom, genoeg om rekening mee te houden!
Kortom, wil je een tekst zo optimaal mogelijk presenteren? Dan zijn er behoorlijk wat aandachtspunten. Hierboven maakte je kennis met enkele ‘typografische regels’ die daarbij als handvat kunnen dienen. Houdt je daarbij ook scherp dat het ene font beter past in een bepaalde situatie dan het ander? En dat ook een eenvoudig element als ‘wel of geen schreef’ van invloed kan zijn op de leesbaarheid?
Daar komt echter nog een factor bij. Naast die regels moet je namelijk ook een afweging maken: wat past er bij jouw merk? Wat past er bij jouw wensen, eisen en mogelijkheden binnen dat merk? Of het merk van je klant?
Vraag je daarom eens af: hoe combineert jouw huisstijlhandboek met de typografische regels? Wat biedt jouw merk visueel als mogelijkheden en wat is de flexibiliteit daarin? Wat zijn de mogelijkheden en grenzen?
Na het werk van content creators komt vaak pas het design om de hoek kijken. Maar, liever nog gaat deze samenwerking vanaf de start gelijk op, om te zorgen dat inhoud en vorm tijdig op elkaar wordt afgestemd. Links- of rechtsom, samen zorgen wij ervoor dat jouw verhaal zo goed mogelijk online verteld én gelezen gaat worden!
Wil jij de opmaak van je online verhalen optimaliseren? Bel eens met onze designers, kleurexperts en fontfreaks, we helpen je graag. ✅